
GIBILARO
Origines siciliennes & diaspora (XVIIe–XXe)
Né sur les collines d’Agrigente, le nom GIBILARO a traversé les siècles et les mers. De la Sicile à de nouveaux horizons, il continue de vivre aujourd’hui à travers celles et ceux qui portent et transmettent cette histoire familiale.
L’histoire des GIBILARO
La Sicile du XVIIᵉ siècle : les registres paroissiaux comme mémoire vivante
L’histoire des GIBILARO nous ramène dans la Sicile du XVIIᵉ siècle, au temps où les registres paroissiaux étaient la mémoire vivante des familles. Le nom apparaît à Girgenti aujourd’hui Agrigente. On y lit la trace d’Andrea GIBILARO et de son épouse Paola, dont le fils Antonino est mentionné dès . Au fil des années, d’autres noms s’ajoutent et dessinent une continuité familiale durable dans la ville.
Pendant près de deux siècles, Girgenti/Agrigente est le théâtre de la vie des GIBILARO. Les mariages s’y célèbrent sous les voûtes de la cathédrale, les enfants y sont baptisés dans les fonts anciens, et les décès consignés rappellent le passage des générations. La famille y tisse ses alliances et s’y enracine durablement.
Repère toponymique : dans les actes d’époque, la ville est nommée Girgenti. Le nom officiel Agrigente s’impose à partir de 1927.

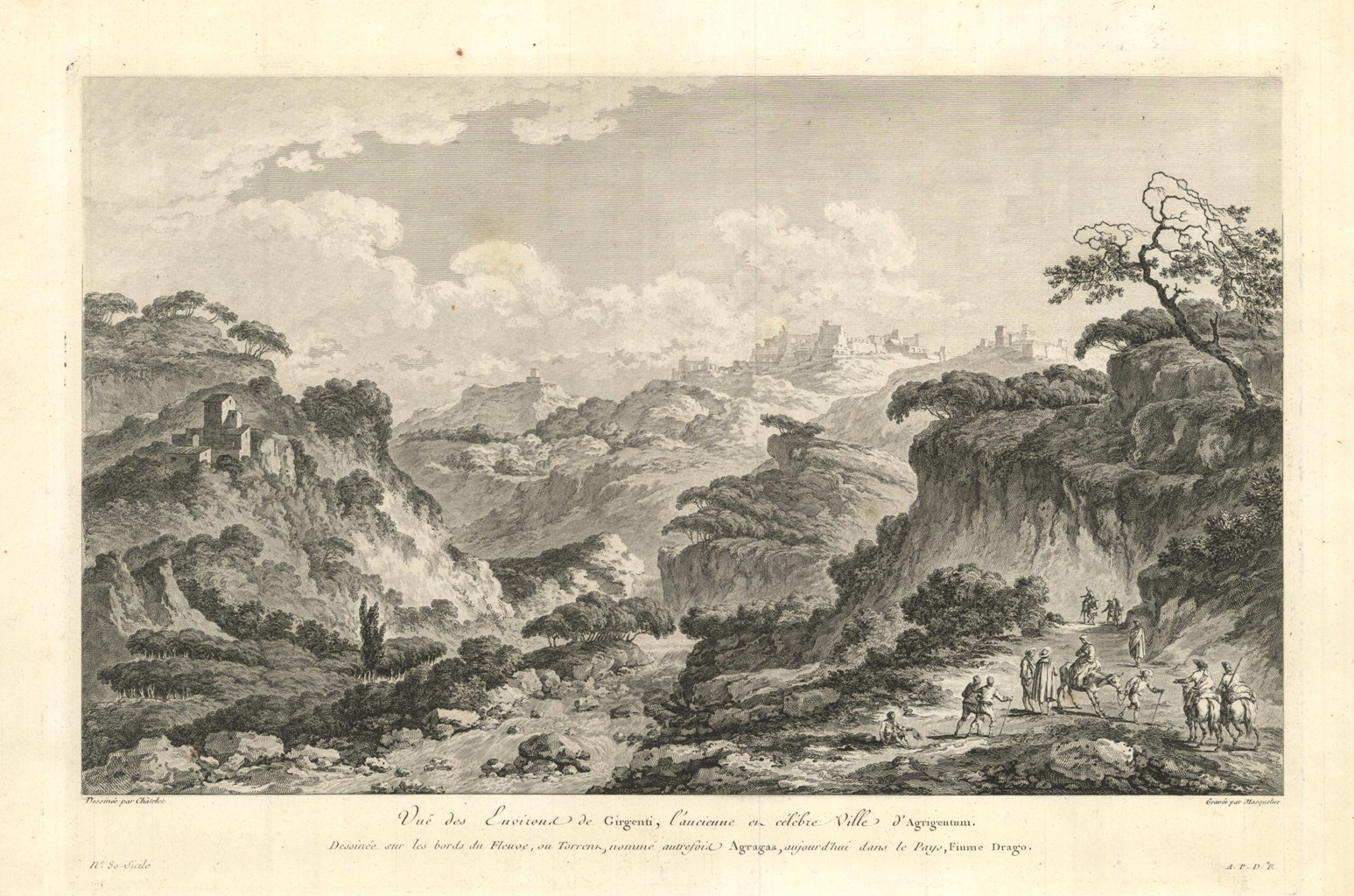
Girgenti (Agrigente). « Vue des Environs de Girgenti… » : dessin sur les bords du fleuve antique Agragas, appelé aujourd’hui Fiume Drago.
Porto Empedocle, un foyer central
Du port de Girgenti (Marina/Molo) au toponyme Porto Empedocle : un pilier de l’histoire familiale

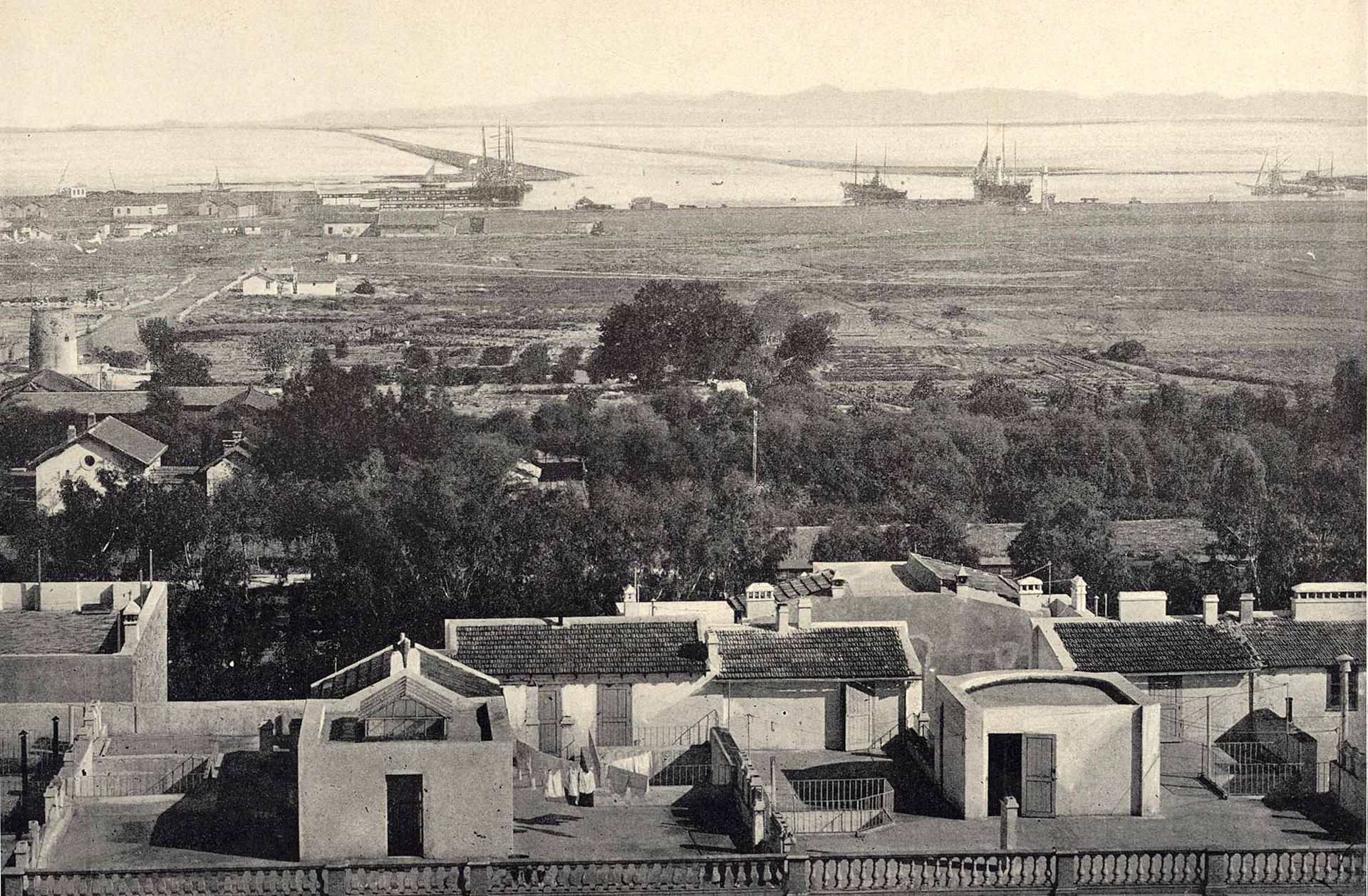
Le port de Girgenti : d’abord appelé « Marina di Girgenti », puis « Molo di Girgenti » (après l’autonomie de 1853), renommé « Porto Empedocle » en 1863.
À la fin du XVIIIᵉ siècle, les GIBILARO s’ancrent durablement au port de Girgenti. Selon les périodes et les registres, le lieu est noté Marina di Girgenti (la « marina » de Girgenti) ou Molo di Girgenti (le « môle/quai » de Girgenti). Après l’autonomie administrative de 1853, l’appellation Molo di Girgenti s’impose ; en 1863, le bourg prend officiellement le nom de Porto Empedocle. Pour la lignée, ce port devient un véritable cœur familial : naissances, unions et sépultures s’y enchaînent durant tout le XIXᵉ et jusqu’au milieu du XXᵉ.
Dans la province, le patronyme rayonne aussi vers Favara au XIXᵉ, puis Sciacca au début du XXᵉ : autant de points qui dessinent une circulation constante entre ville haute, port et campagnes.
Repère toponymique : « Girgenti » est l’ancien nom d’Agrigente (en usage officiel jusqu’en 1927). Dans les actes, on peut donc lire Marina di Girgenti ou Molo di Girgenti pour ce qui est aujourd’hui Porto Empedocle.
Routes de la Méditerranée et de l’Atlantique
Sicile, Tunisie, Maroc, France, États-Unis, Angleterre : une fresque familiale riche et multiple
Le XXᵉ siècle marque l’ouverture transatlantique. En , un acte d’immigration mentionne un GIBILARO à New York. Dans les décennies suivantes, jusqu’aux années 1965, les registres indiquent des naissances, mariages, naturalisations et décès à Manhattan, Brooklyn et dans le Queens.

Au même moment, une route mène vers l’Afrique du Nord. Entre et , les registres signalent des événements à Tunis. À partir de , la présence est aussi attestée au Maroc : Casablanca et Khouribga, avec des mentions jusqu’aux années 1957.
Depuis ces foyers nord-africains, la famille apparaît ensuite en France à partir des années 1950.



La présence des GIBILARO en France métropolitaine devient visible à la fin des années 1950. Les registres signalent d’abord un décès en , puis, dans les années 1960, apparaissent des actes de naissance et de décès à Marseille, Aubagne, Valenciennes et Tours.
Parmi ces foyers, Marseille occupe une place centrale. Dès la fin des années 1960, des naissances y sont enregistrées et la famille s’y établit durablement. Depuis ce port méditerranéen, les branches se diffusent ensuite vers Aubagne, Martigues, Bordeaux, Valenciennes, Clermont-Ferrand, Nice, Soyaux et d’autres villes encore.
Une autre histoire s’écrit en Angleterre. Les registres indiquent un mariage à Londres en , des naissances à Saint Pancras entre et , puis des mentions à Lambeth et à Wandsworth Common–.
Repère biographique (source externe) : cette séquence correspond à Alfonso Gibilaro (1888–1957), pianiste et compositeur né à Porto Empedocle, installé à Londres à partir des années 1910 et marié en 1916. Voir la page Wikipédia.

Aujourd’hui, une histoire qui continue
Des registres anciens aux générations d’aujourd’hui, le nom GIBILARO demeure vivant
Les GIBILARO ne sont pas seulement un nom inscrit dans les registres d’Agrigente ou de Porto Empedocle : ils vivent encore aujourd’hui. On les retrouve dans leur berceau sicilien, mais aussi à Marseille, ailleurs en France, aux États-Unis, en Angleterre et sans doute bien au-delà.
L’histoire n’est donc pas close. Elle continue de s’écrire, portée par chaque génération qui transmet ce nom, ces souvenirs et ces attaches familiales. Contribuer à cette mémoire, c’est prolonger une aventure commencée il y a plus de trois siècles.

Marseille : un port d’ancrage où l’accent de Sicile trouve un écho.
Figures
Des destins qui incarnent chaque étape : bâtisseurs, navigateurs, passeurs de mémoire.
Envie de contribuer ?
Deux chemins : partager des infos ou proposer une Figure
Tout se fait par email. Vous pouvez nous envoyer des informations, anecdotes ou documents pour aider au rattachement, puis si la personne est décédée et rattachable proposer une Figure.

